【STUDIO】直感的にWebサイトが作れるSTUDIOを使ってみました【レビュー】
フロントエンドの仕事はいつか無くなるんだろうなと常に感じてるアザラシです。
今回はSTUDIOというWebサービスを使ってみました。
直感的にWebサイトを作れるのはかなりすごい!と思いましたが、
思うところも多々あるので、良い点、悪い点を記事にまとめます。
ちなみに 使い方とは今回全く説明する気はありません。
使い方を知りたい方はほかをあたった方がいいよ!
あくまでレビューアンド裏技を伝授するだけです。
0.STUDIOって?

■ 公式サイト https://studio.design/
Webサイトを作る際、構成を用意して、デザインを用意して、実装。
という流れがよくあると思います。このSTUDIOでは
その3つを全てができます。(例外あり)
なので、デザイナーがデザインをしつつWebサイトも作れてしまう、
サービスです。一応先手を打っておくと、PHPで作成する動的なサイトや、
CMSのような機能、CSS,JS使用は出来ないです。
1.どういう人に向いている?
簡単なLPページの作成や、ポートフォリオページなどを作成したい人には向いているかと思います。
下層ページなども普通に作れます。
ブログよりも自由度が高く、実装未満です。
2.作成画面
一応こんな画面で作れるんだよっていうのも説明しておきます。

Webサイトの作成画面はこのようになっています。
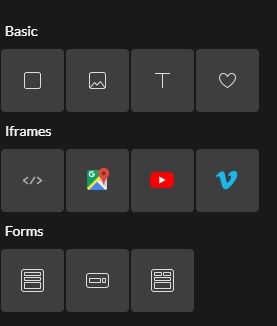
左側にある三角矢印を押すことで、Div等の要素を配置することが出来ます。
使用することができるのは、 div ,image,iframe,formという感じです。
iframeとformに関してはテンプレートが用意されています。

iframeの挿入ではGoogleMapやYoutube,Vineなどが使えます。
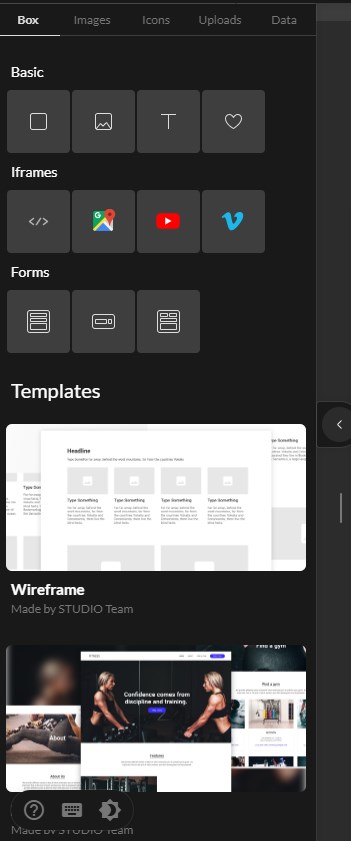
ちなみに、デザインなど特に決まってない、というかテンプレートがあるなら使いたいという方は
テンプレートが用意されていますので、そちらを使ってみると良いです。

一番下のやつ。

こんな感じでポンポン選択して上げるだけで作成出来ます。
で、STUDIOのココ好きポイントを挙げます。
3.ここ好きポイント
3.1. 複数人で作業できる!!!
一人で作るなら正直別にもっと良いサービスもあるかもしれませんが、
STUDIOでは複数人で一つのプロジェクトで作業出来ます。(同様のサービスがあるかもしれませんが)
例えるならGoogleのスプレッドシートみたいな感じです。他の人と共有できるのはかなり強みです。
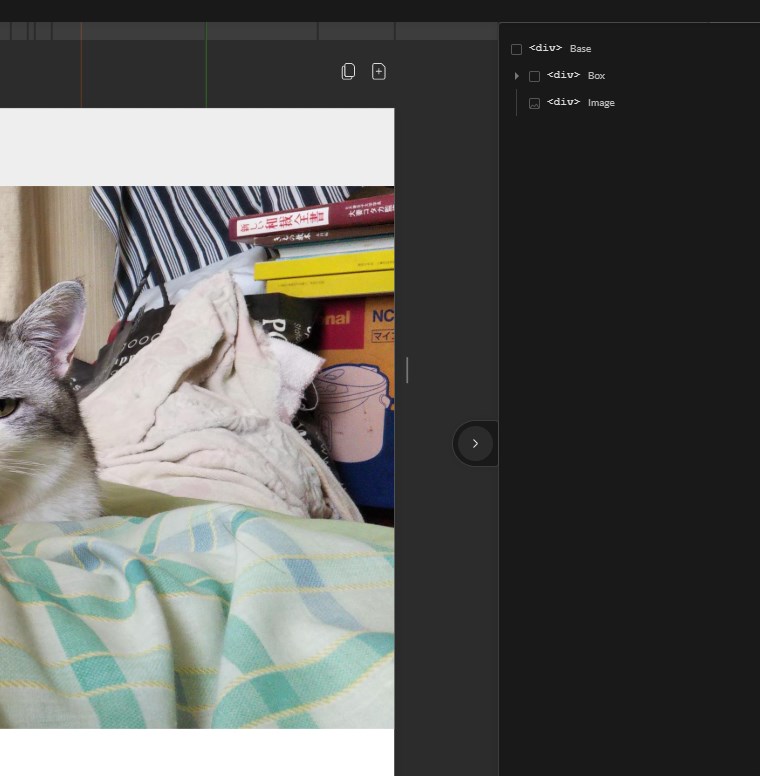
3.2. レイヤー構造がありがたい!

htmlの実装などをしたことがある人ならわかると思いますが、階層での作りになれていると思います。
STUDIOでは実装する人の気持ちも汲み取ってくれています。
ちなみに要素をドラックアンドドロップをすることで階層に含めたり、外したりすることが出来ます。
イイネ!
3.3.ライブプレビューがある!
ライブプレビュー機能があり、実際の見た目を確認したい時は右上あたりにある
Live Previewボタンから確認することが出来ます。
これは、編集に参加してない人とも共有ができるので、テストアップを簡単にすることも出来ます。
うれしいね!

これがライブプレビューしたときの画面。
編集画面のほうで編集すると、リアルタイムに反映されます!!嬉しい
3.4. デバイスブレークポイントがある!!
これ正直びっくりした。STUDIOはフルレスポンシブ対応が可能で、
しかもTabletやスマホの時の見た目(言うならスタイルの指定)を変えることが出来ます。

赤枠で囲ったところを見てほしいのですが、これどこかでみた事ありませんか?
そう!Chromeの検証ツールの上の部分!

慣れ親しんでいるUIを採用してくれているのは大変助かります。
STUDIOの方でもそこの部分を押すと画面サイズが変更されます。

試しにタブレットサイズにしてみました。
こんな感じにタブレット用の画面サイズになり、この時に画像サイズの変更などをすると
タブレットの時のみに反映されるので、かなり嬉しい機能です。
3.5 CSSでよく使う機能が用意されている!

画面上部に Displayだったり、positionだったり、z-index,margin,padding,width,height…
などなど要素に対してかけることが出来ます。嬉しい!
ちなみにDisplayはPC,Tablet,SPの時の表示非表示が分けれます。いいね!
positionも relative,absolute,fixedがあります。
ちなみに一番右端には

Conditionというものが用意されていて、これは何かというと
:hover 等の機能が使えます。hoverした時の見た目を変えれます。
ホバーしたときに透過度を変えたい時などあると思いますが、そういう時に使えます。
デフォルトで transition がかかっているので軽いアニメーションはします。
3.6. 困った時は問い合わせが簡単にできる!
STUDIOさんの方で問い合わせができるものを用意していて、わからない事は
チャットで相談できます!実際に僕自身も使ってみましたが、
遅くとも翌日には返事が来ます。早い。

右下にあるこのボタンからいけます。
3.7 他にも色々できる機能
モーダルが使えたり、ハンバーガーメニューも用意されていたり、
割と簡単に最近のデザインのサイトは作れてしまいます。
実際に触ってみると色々と楽しいので触ってみると良いかもしれません!
ではいよいよココマジで嫌いポイントを挙げていきます
4.ココマジで嫌い
4.1 共同作業すると作業がめちゃくちゃ重くなる
共同作業できるのが大分売りだと思ったのですが、ダメじゃんと思うポイント。
あと、共同作業している時にしょっちゅうあったのが、実装の見た目が崩れることが
かなりの頻度でありました。リロードすれば治りますが。
作りはじめの頃は重くなかったのですが、要素が増えていけば行くほどどんどん重くなりました。
他にも、横幅の指定などの変更をしたときに設定が反映されず先祖がえり迄起きる時があります。
まじでやめてくれ。本当に。これだけでも僕は使う気が失せました。
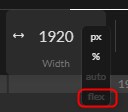
4.2. flexが使える!
あれ?良いポイントじゃない?と思った方。確かに良いポイントなのですが・・・
かなりの不満はあります。というのも、まずflexを指定する場所を見てほしいんです。

これ Widthを指定するところで、 pxにするか、%にするか、autoにするか・・・という部分なのですが
ここにこっそり flexとあります。flexはdisplayでしょうが!!!
まあなにか意図があるんだろうと思って目を瞑ったのですが、いまこれ黒くなっていますよね。
つまり選択出来ないのですが、そもそもこのflex、使える条件がよくわからなさすぎる。
横並びの要素を包んだ要素に対して使うことがあると思うのですが、
その時はそもそもflexの指定が出来ない。
横並びの要素単体に対してflexをかけることでようやく使える
意図としては、flexを使うと要素の数に応じてフレキシブル(柔軟)にサイズが変わるので
widthにflex項目を入れて、この要素はflexだからwidthは自動的に幅を調節するよ!
という風にしたかったのだろうと思う。けどやっぱ width に flex は違うよ。
ちなみにheightにもflexの指定があります。
うーん、そういう物だと思えば多少は納得できるけど、
実装になれてる側からすると気持ちわるいんだよね。
4.3 tableレイアウトは使えない。
みた限りなかった。多分無いと思う。
(例外あり)
4.4. アフィリエイト広告は使えない
公式のヘルプにあります
(例外あり)
5.例外あり
さて、そろそろこの例外ありについてお話します。
多分通常の使用から逸脱しているかもしれない・・・ので
こっそり使ってください。(運営に確認してない)
実質裏技です。
5.1. 一部広告は使える
先程広告は使えない。と言いましたが実は使えます。
但し、JavaScriptを必要とする広告に関しては使用できないのでご注意ください。
5.2. tableレイアウトは使える
使えますが、borderなどは使えなかった。styleを直接書くことは可能です。
5.3. 使い方
で、使い方ですが割と単純でした。
iframe要素を使います。といってもiframeをそのまま使うわけではありません。

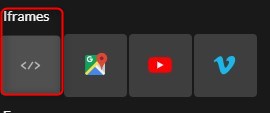
左のメニューからiframeの </> を選択。
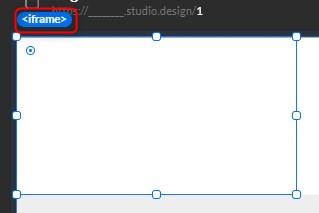
選択すると編集画面に 空の iframe要素が追加されます。

これが空のiframe要素です。赤枠で囲ったところを押すことでiframeを編集出来ます。
早速押してみましょう。

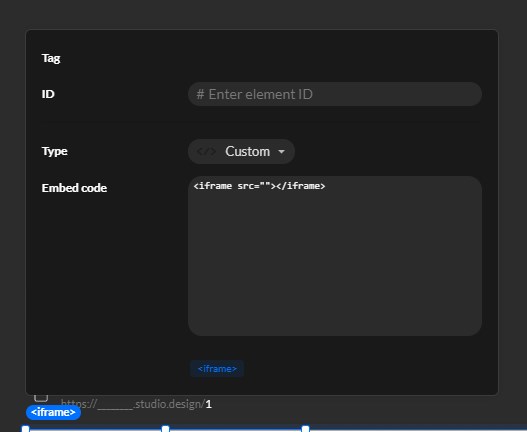
こんな画面が出てきました。
Embedコードにご注目。今 <iframe>が入っていますね。
ここ、任意のhtmlが記述出来てしまうんです。(なおscriptは不可)
なので、ここに広告(jsを使わないタイプ)などを入れることは可能です。
ただ、正規の使い方では無いと思うので、責任は取れません。
6. 終わりに
結構色々言いましたが、STUDIOは成長途中ではあるのでこれからに期待を込めての記事です。







ディスカッション
コメント一覧
まだ、コメントがありません