【Scratch】学習指導要領に入ったScratchを使ってみる【説明編】
アザラシです。僕自身はすでにオッサンへの一歩を踏み出しているので
学校とは無縁ですが、今の児童~生徒はScratchを使ってプログラムを勉強するようです。
僕自身もボランティアで小学生~中学生がScratchで作ったプログラムを
発表するイベントのお手伝いをしに行き、今の子達はどんなものを作るのかを
目の当たりにしてきました。
子供らしい物を作る子もいれば、正直ビビるレベルものを作る子達もいました。
(Scratchでオンライン3DFPSを作っていた子もいました。やばすぎる)
技術的にすごい子もいれば発想がずば抜けていたり驚かされました。
なので、今更感はたっぷりありますが試しになにか作ってみて、
大人の参考になるScratchの使い方の記事になればと思っています。
(お子さんに教えるための参考になればと思っています)
全部説明するととてつもなく長くなるので3部構成でこの記事は
基本的な説明を致します。
0.そもそもScratchとは
公式サイトリンク
■ Scratch
Web上でプログラムを直感的、視覚的に簡単に作成することのできるサービスです。
編集画面では、パズルのピース(プログラムの制御文)のようなものを組み合わせることで
簡単に作成できるサービスです。
公式サイトではいろんな人達が作ったプログラムを見ることができます。
まずはどのようなものがあるのかをみてみるのがいいかと思います。
ちなみに発想が素晴らしいなと思ったものを貼っておきます。
■ 月への旅
1.使い方
アカウントが無くても一応作成することは可能のようですが、
共有したかったり、Scratch上にデータを保存したい場合は
アカウントが必要なようです。アカウントがない場合はパソコンにデータを保存できます。

アカウントなしでとりあえず触ってみたい人は、上記のスクショ①から作ることができます。
アカウントを作成する場合は②からアカウントを作成できます。
一旦アカウント無しで作るを選択してみます。
1-1. プログラム編集画面の説明

これがプログラム作成画面ですが、デフォルトだと英語になっているかと思います。
なので、まずは左上の赤枠で囲った部分から言語を変更できますので
ここから日本語、もしくは にほんごを選びます。
にほんご の方は漢字が無いので、小学生1年生~3年生ぐらいの子にはちょうどいいかもしれません。
漢字が読めるなら 日本語でいいです。

今回は、日本語を選択しました。(読めない漢字がある場合は にほんご を選択してください)
選択したことで上記のスクショのように、プログラム編集画面の左側にある
コードリストが日本語になりました。まずはプログラム編集画面の説明を部分ごとにしていきます。
1-2. プログラム編集画面左側

まずはプログラム編集画面一番左の部分です。
①
コード
このタブを選択すると、スプライト(後ほど説明します)に対して行うことができる
プログラム一覧が出ます。これを中央画面に配置することで実行できます。(実際のつかい方は後ほど)
②
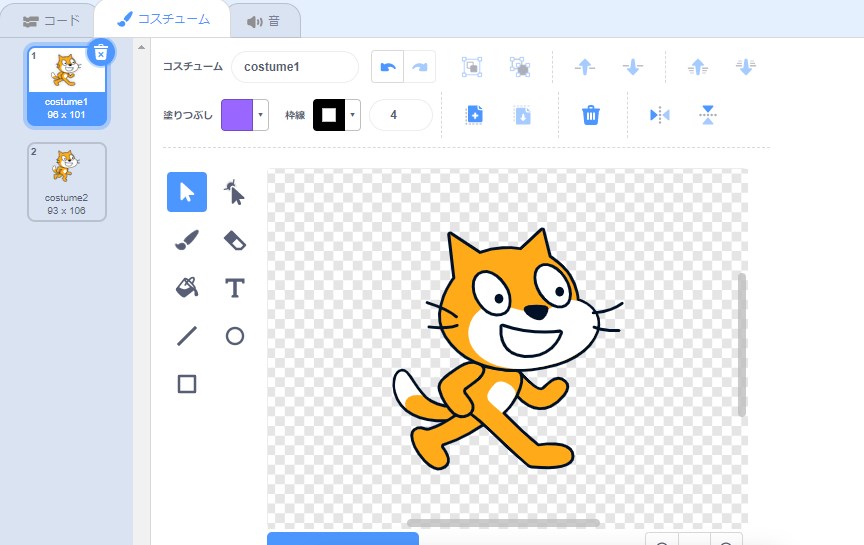
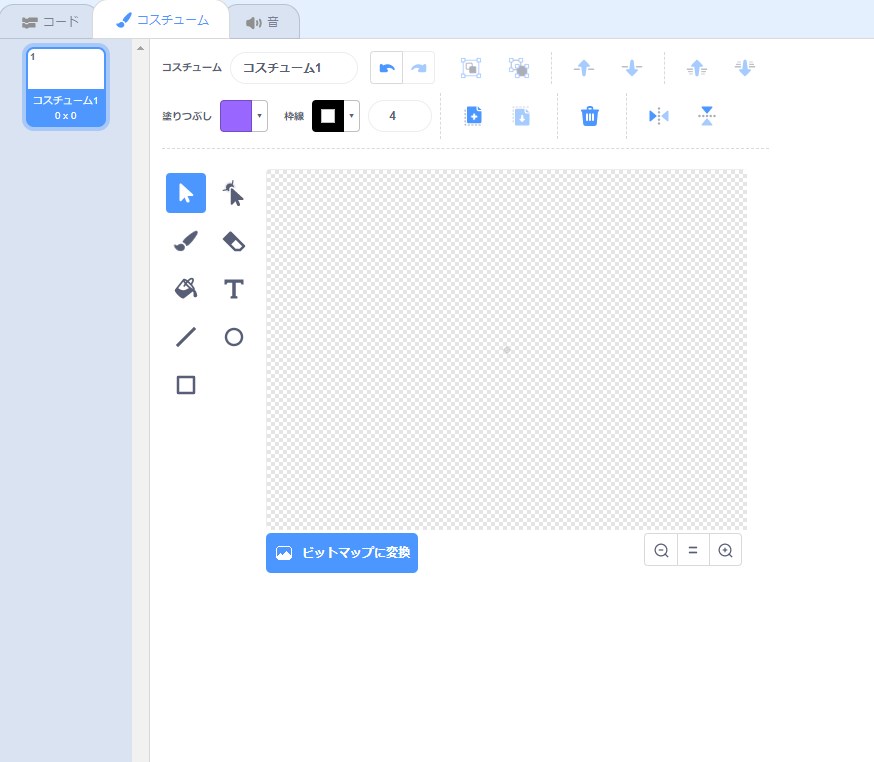
コスチューム
現在選択しているスプライトの見た目を変更することができます。
ペイントツールのような画面が出て、そこで編集できます。

③ 音
音の編集、追加、録音、アップロードができます。
Scratch側で用意してある音源、もしくはパソコンに入っている音源を使用することができ、
その音源の速度やフェードイン・フェードアウトなど編集ができます。

音源の追加等は、左下の赤枠で囲った部分から選択できます。
録音の場合は、パソコンにマイクがついている必要があります。
④ プログラムコード一覧
ここからスプライトを移動させたり、回転させたり、などなどプログラムを選択できます。
パズルのピースのようなものをつなげていくことで順番に実行できます。
後ほど説明します。
では、他の部分の説明に入ります。
1-3.プログラム編集画面中央

上記スクショは画面中央部です。ここに先程説明した左側部分にある
プログラムコードを配置していくことでプログラムを動かす事ができます。
ここの画面に関しては今説明する事は無いので後ほど。
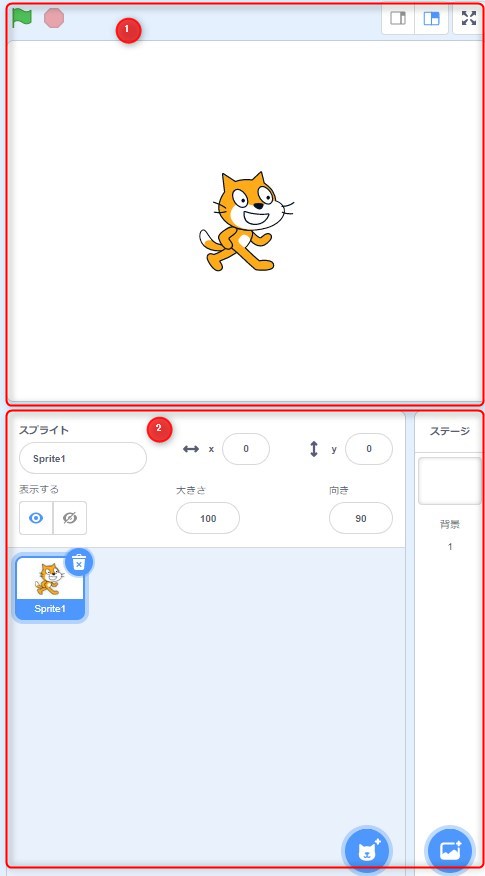
1-4.プログラム編集画面右側

最後に一番右の画面です。ここは説明するものが多いので長くなりますので2分割してお話します。
まずは①の方から。

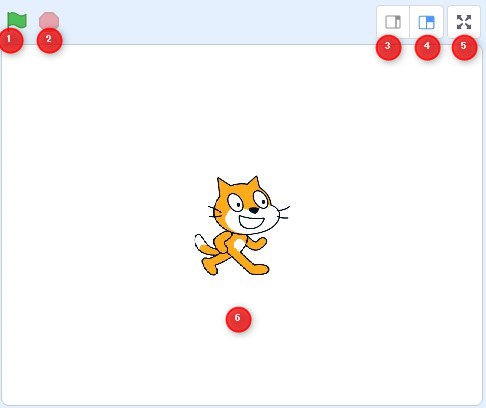
①-① プログラム実行
ここを押すことでプログラムの実行ができます。
実行するためには、プログラムコードから 緑の旗 が押されたとき(以降フラグ)を
編集画面に用意する必要があります。これがまず基本です。詳細は後ほど。
①-② プログラム停止
ここを押すとプログラムが停止します。
①-①のようにプログラムコードを用意する必要はありません。
①-③ 出力画面の最小化
①-⑥ の画面を小さくします。
①-④ 出力画面の大きくする
①-⑥ の画面を大きくします。
①-⑤ 出力画面だけ表示
出力画面だけを大きく表示します。

このように大きく表示されます。赤枠で囲んだところを押すことで
最初の画面に戻れます。
①-⑥ 出力画面
プログラムなどを実行したときに反映される画面です。
動作チェック用です
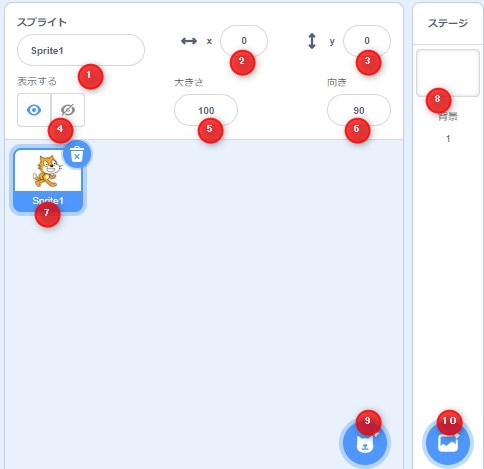
では ② の説明に移ります。

②-① スプライト名
現在 ②-⑦ で選択されているスプライト の名前です。変更をすることでわかりやすくなります。
②-② スプライトの横軸の位置(x軸), ②-③ スプライトの横軸の位置(y軸)
①-⑥ の出力画面に表示されているスプライトの位置です。
①-⑥ の画面でスプライトをドラッグアンドドロップすることで移動することもできますが、
厳密に位置を決めたい場合はこちらから。Scratchでは中央を x:0 y:0 としているようです。
②-④ スプライトの表示,非表示
現在 ②-⑦ で選択されているスプライト の 表示、非表示を切り替えることができます。
②-⑤ スプライトの大きさ変更
現在100ですが、ここから数値を大きくしたり小さくすることで、スプライトの大きさを変更できます。
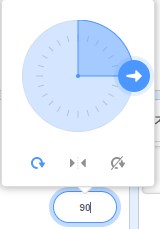
②-⑥ スプライトの向き

クリックすることで、上記の画面が出てきます。ここからスプライトの向きを変更できます。
現在猫のスプライトが右を向いていますが、これが90°ということです。
②-⑦ スプライト
プログラムで動かしたりするためのスプライト(画像)です。
新規に追加したい場合などは ②-⑨ から追加ができます。
不要になったスプライトに関しては、スプライトのアイコン右上にゴミ箱マークがあります。
そこから削除することが可能です。

②-⑧ 背景
出力画面の背景を設定できます。
新しい背景を追加することで、プログラムで背景を変更することもできます。
新しい背景の追加は②-⑩からできます。
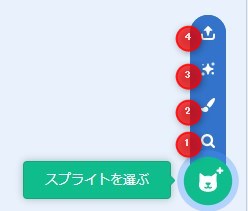
②-⑨ スプライトの追加

クリックすることで上記のスクショ画面が出ます。
一つずつ説明します。
②-⑨-① スプライトを選ぶ
Scratch側で用意してくれている素材を選択できます。

クリックすることでこのような画面に飛び、ここの一覧から選択できます。
②-⑨-② スプライトを書く

クリックすることで、左画面の説明の時のコスチュームというタブが表示されます。
ここで絵を書くことができ、書いた絵を動かしたりすることができます。
②-⑨-③ サプライズ
Scratch側が用意した素材(②-⑨-①)からランダムで追加されます。
②-⑨-④ アップロード
パソコンに保存してある画像を使用することができます。
②-⑩ 背景画像の追加
②-⑨同様に、スプライトを選ぶ、描く、サプライズ、アップロードをすることができます。
2.終わりに
これにて使い方編は終わります。
実際に触ってみないと説明しづらい部分もありますので、2部の作成編では
プログラムを使ってなにか作ってみつつ、保存方法等説明していきます。
ぼやき
Scratchで僕の好きな作品、あとゲームジャンルのとある単語で検索すると、
それダメでしょと思うものが多い。
子供達がやっていることだけに大分無法地帯ですよ・・・。
機能を制限しろとまでは言わないけど、対策をしたほうがいいですよ。Scratchさん。






ディスカッション
コメント一覧
まだ、コメントがありません