ブラウザ付属の検証ツールを使ってみよう
以前、自身の記事でニコニコのここから再生を始めるには?で、
さらっと触れましたが、ブラウザには検証ツールというものが存在し、
htmlの中身を確認できたり、直接弄って検証することができます。
web製作をする上では欠かせない機能となっておりますが、
web製作以外においても使うこともあるかと・・・思います。
(個人的にはユーザーには触ってほしく無いのが本音ですが)
なので、どういうことができるのがざっくりと解説しようかと思います。
内容としては、これからweb製作をはじめる人や
ブラウザについてる検証という機能って何?という
ユーザー向けの解説になっておりますので、
深いことは書きません。深いことを知りたい人は最王手検索サイトで調べろ。
1.何ができるの?
基本的には見出しで書いた通り、web製作する人が
製作したhtml,css,js等のチェックや、ブラウザ上でチェックするために
使います。
htmlのコードが変になってないかのチェックや、
ブラウザ上でhtml直接弄り、要素を追加してみたり、
cssに記述したスタイルがうまくあたっていなかったら
それのチェックや、ブラウザ上で直接変更することが可能です。
jsの場合は動いているjavascriptの記述チェック、
コンソールと呼ばれる部分に変数等を出力して、格納されている値の
確認、ブレークポイントを挟み、段階ごとに動作の確認をすることができます。
今回はjsについては深くは触れないので、ブレークポイント等の解説はしません。
あとは、スマートフォンで見たときの見た目を確認する機能もついています。こちらは軽く触れます。
web制作者なら主に触る機能は上記のような感じでは無いでしょうか。
web制作者以外では基本的にこの機能を使うことはまず無いと思いますが、
仮にあるとすれば・・・
■ webサイトから画像を抜く。(右クリ保存できない背景画像)
■ webサイトに張ってある音楽データを抜く。
■ 圧縮化されたjsを読む。(難読化ないし暗号化されてない物)
■ swfデータ(flash)を抜く。
一部普通にサイトを保存(ctrl+s)で保存できるものはありますが
できない場合もあります。
制作者サイドからすればやめて!!!といいたくなるような
がいっぱいできます。jsに関しては対策されている可能性は高いですが、
画像はまあ抜かれますね。対策する方法もありますが
その分処理をかけることになるのでよほどのことがなければ
やらないかな・・・?
余談ですが開発者ツールを開いたら検出するスクリプトもあります。
(実用するのは少々難ありですが)
2.実際にやってみよう
まずは制作者サイドのよくある使い方から。
試しにどこか適当なサイトで~と思いましたが
流石に人様のサイトでそんな事をするのはよくないので、
今回自分のwebサイトを例にやってみます。
(アザラシはChromeが大好きなのでChromeでの説明です)
アザラシのwebサイト
(頻繁に更新はしてませんが、なにか作ったら更新してます)

上記のようなサイトが出てきたでしょうか。
これがアザラシのwebサイトです。
試しにwebサイト表示エリアで、右クリックを押してみましょう。

こういうコンテキストメニューが表示されるかと思います。
その中の一番最下部に検証というものがありますね。
これが検証ツールです。早速押してみましょう。

こんな感じのメニューが出てきましたか?
このスクリーンショットだと黒っぽい画面ですが、
これはアザラシがテーマカラーを変更しているので
黒くなっているだけです。多分初めていじる人は白い画面かと思います。
同じように黒いテーマの方がいいよ~~~という人は

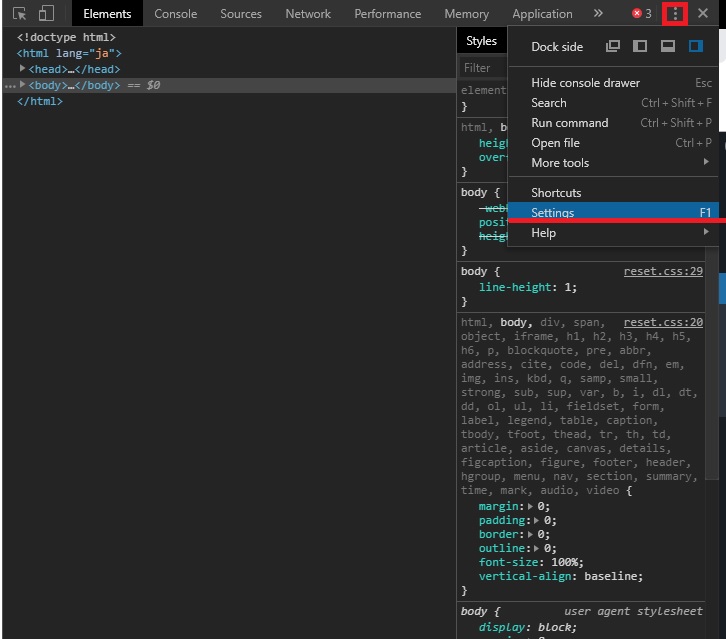
このスクショの赤い四角で囲まれている、三点リーダーっぽいボタンを押して、その中の Settings を押してください。

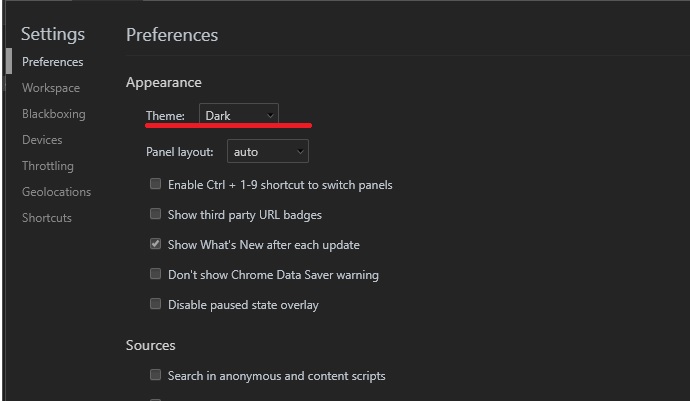
このような画面が出るかと思います。
そこにある、Theme という部分を
LightからDarkにすれば同じように黒っぽい画面になります。
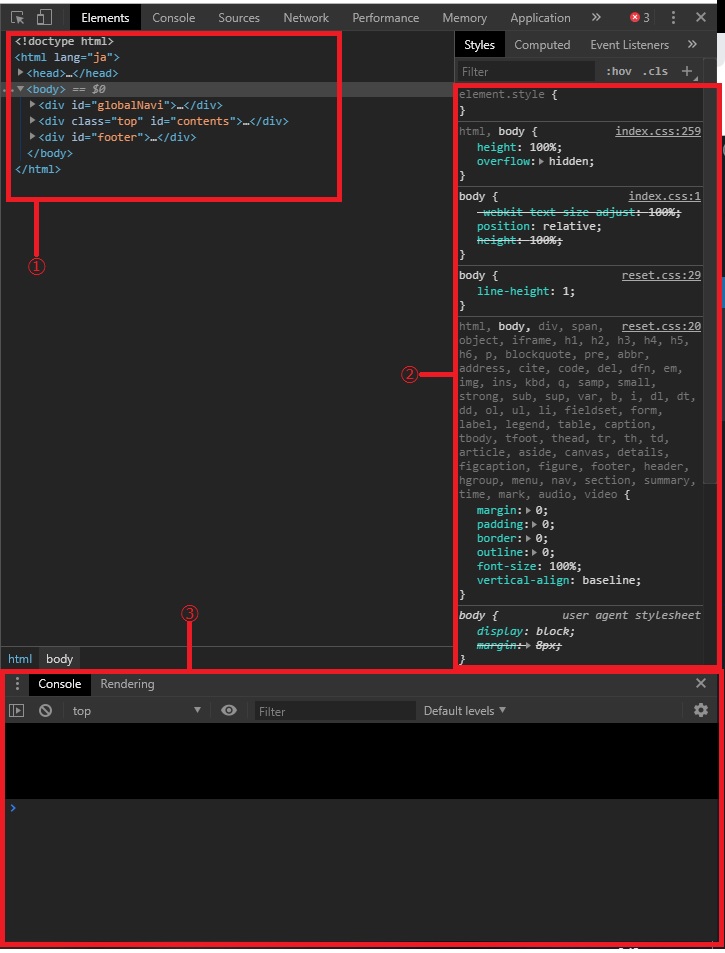
話がそれてしまいましたが、検証ツールの使い方を説明しますね。

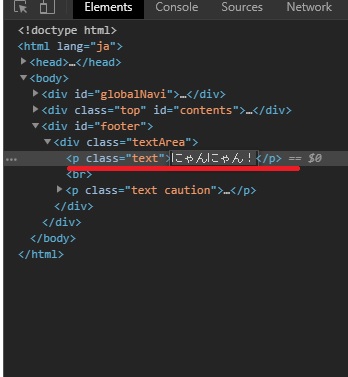
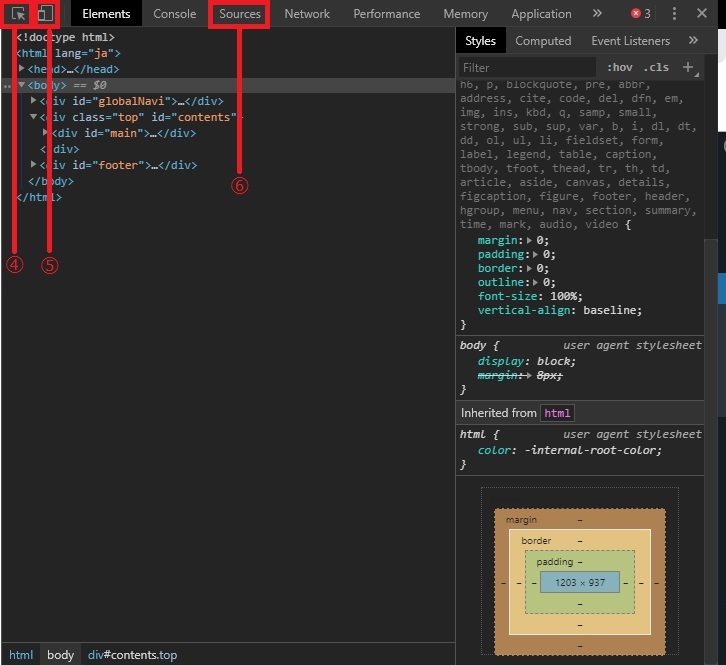
① 現在開いてるページのhtmlの記述です。
階層状に表示されているので、結構わかりやすくなっています。
ここの部分を直接弄って、htmlを書き換えて表示することも可能です。

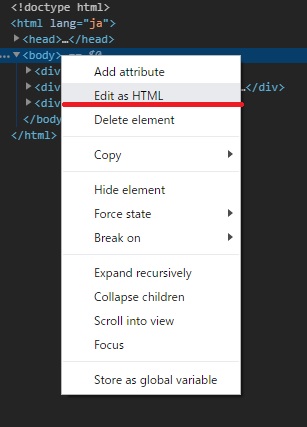
書き換えたい要素で Edit as HTMLを押すことで
中身を書き換える方法や、

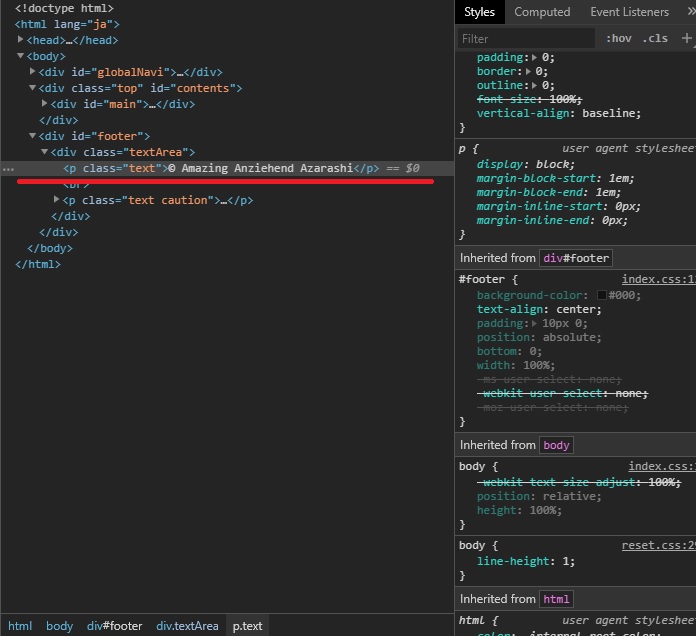
テキスト部分を選択して、テキストを変更してみる方法。

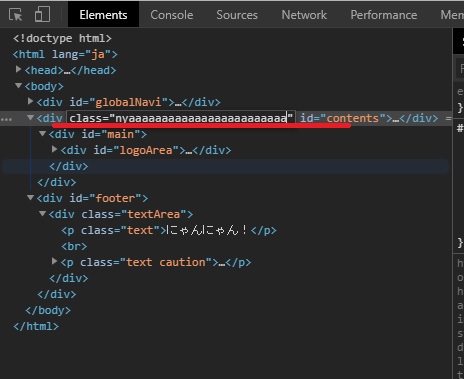
このように変わります。
もしくは要素のクラスやid、data-xx="なども変更することもできます。

② ①で選択している部分、及び全体(html,body)にかかっているスタイルを表示しています。これも①同様に直接弄ってスタイルを変えることができます。webの実装時、スタイルを流れ作業でザクザク当てては行きますが
どのような見た目になっているかわからないですが、
この機能を使えば、スタイルを当てたい要素を①で選択して、
②でスタイルを直接いじることができます。
選択している要素だけにとりあえずスタイルを当てたいという場合は、
②の最上部、element.style の {} の間あたりをクリックすれば
そこにスタイルを記述できるのでおすすめです。
ただこのやり方はあくまでも選択している要素だけなので
class="hoge" に当てたい場合は一旦css側で
.hoge{
display : block;
}
のようにスタイルを記述しておけば、検証のほうで .hoge がでますので
そこにスタイルを記述してくださいね。
③ ここはコンソール部分ですね。jsで console.log('hoge’);
のように書いておくと、コンソールに hoge と表示されます。
もしくは
var hoge = 'fuga'; console.log(hoge);
のように、変数の値を出力してくれます。
jsを書くときにはかなり助かりますね。
他にも、なにかエラーが有った場合はここに出力されるので
なんかjs動かないなというときはここを要チェックです。
画面を見るとわかるかもしれませんが、
③の画面に
>
と出ていますが、ここでjsを直接書いて試してみることもできます。
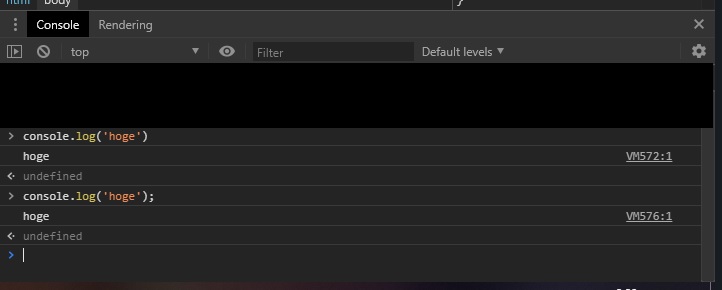
試してみます。

試しに console.log('hoge’);
と打ち、最後にエンターキーで実行してみました。
すると、次行に hoge と表示されましたね。
このようにここでjsを試しに実行することができます。
これはニコニコのここからはじめるには?のときにもちょろっと
触ったかと思います。
あとはクッキークリッカーでチートをしたことがある人なら触ったことがあるかもしれませんね。

④ これを押してから、ブラウザに表示されている画像やテキスト等の要素をクリックすると、①にクリックした要素を表示してくれます。

こんな感じでクリックしたら表示してくれます。
⑤ スマートフォンのときの見た目を再現してくれます。
大体実機で見たときの見た目になりますが、過信せず
実機確認もしましょう。

こんな感じ。このwebサイトはスマートフォン向けの見た目を用意してないので、崩れちゃってますが、スマートフォンに対応してるサイトで
やってみるとわかるかと思います。

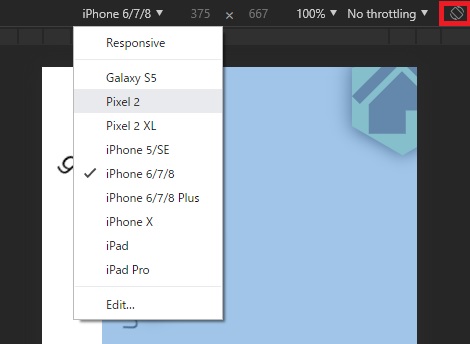
他にも、スクショのようにスマートフォンの機種ごとの
サイズをほぼ再現してくれるので便利です。
プロファイルはEditというところから増やせます。
あと、赤い四角で囲ってあるところを押すと
横画面のときの見た目になります。
元ウェブ制作会社勤めマン的にはよく使っていました、
というか使えないと話になりませんが。
ちなみに実機で見ると結構挙動が違います。
特に、スマートフォンのブラウザと大きな違いは、画面上に
URLバーが無いのと、画面最下部にバックキー等の操作回りの
エリアが無いと言うのが大きなポイントですね。
これを考慮しないでモーダル等を作ると面白い(つらい)ことになりますので、気をつけよう。
あとはこれはあくまでchromeなのでiPhoneのサイズだけを再現しても
実機のsafariっていうクs・・・ブラウザで見ると結構崩れたりするので
やはり実機確認は大事です。Androidだと昔は標準ブラウザっていう
ゴミカスがありましたが、今は消えましたのでニッコリですね。
(v4.4.2以降は無い)
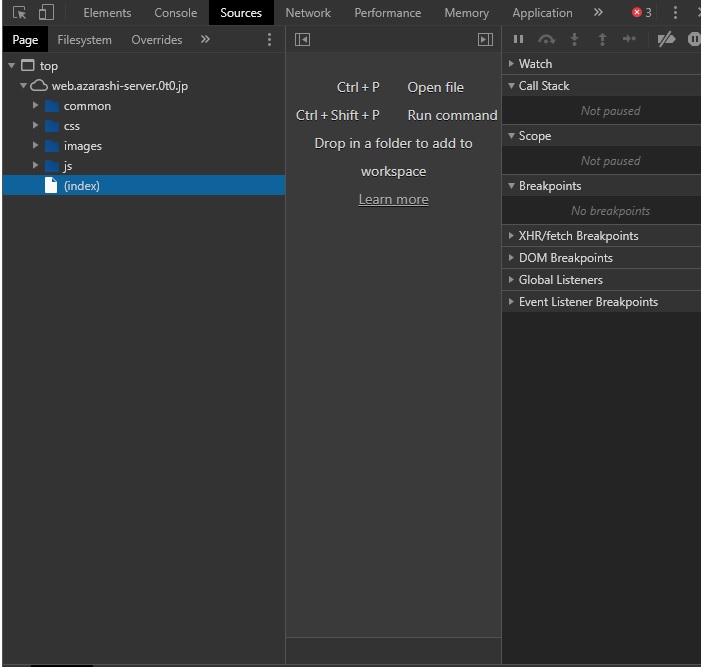
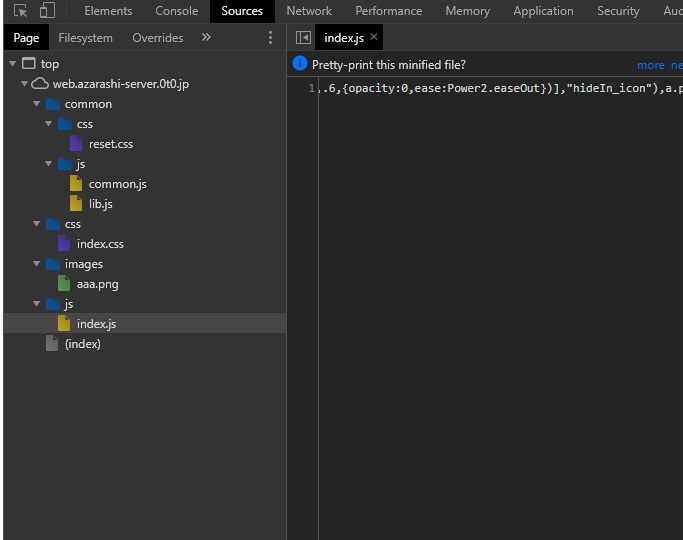
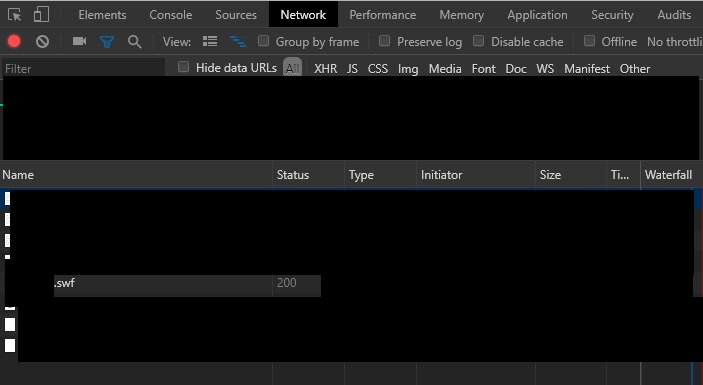
⑥ 現在表示しているサイトで使用しているファイル一覧が見れます
(ヒェ~~)

ズラズラともうなんか見えちゃってますね

フォルダの中はこんな感じ。
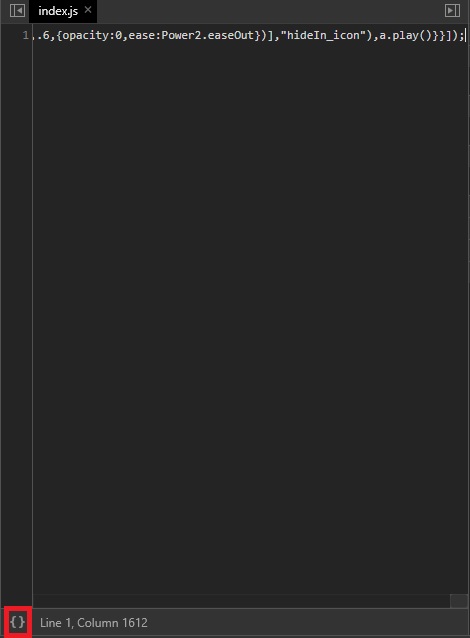
試しに index.jsをダブルクリックで開いて見たらこのようになりました。
このファイルは圧縮&難読化されているので、たった1行のスクリプトのように見えますが、結構量があります。
試しに圧縮化を解除してみます。

スクショの赤い四角部分を押してみると・・・

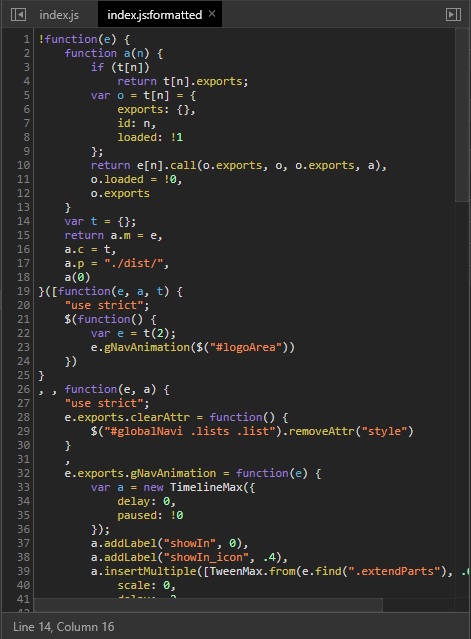
ジャン!圧縮が解除され読みやすくなりましたね。
でもよく見ると書いてあるのはちょっと読みづらいですね。
これは難読化してあるためです。(まぁ・・・読む方法あるらしいけど
どうしても読まれたらまずい!物は暗号化する独自スクリプトを
組むといいかもしれませんね。
3.データ引っこ抜きたい人


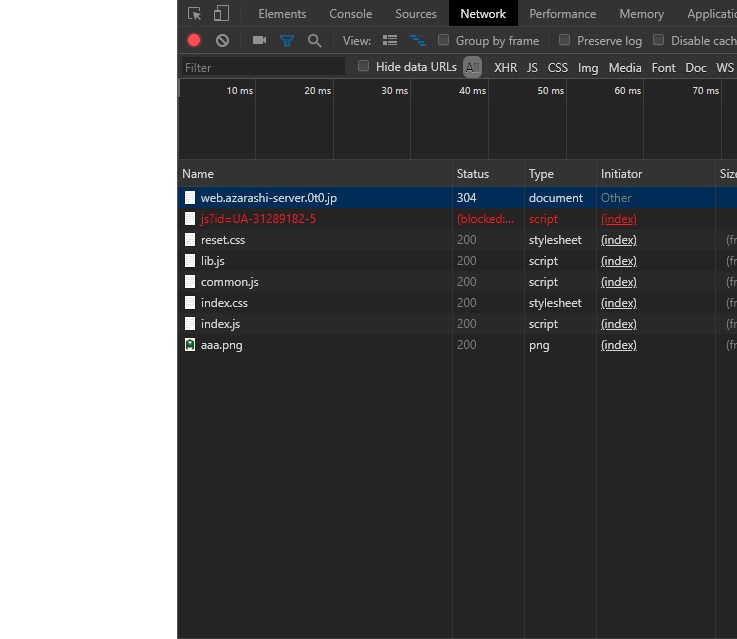
この状態でブラウザをリロード(f5)
サイトによっては必要ないけど、全部のファイルが出てない場合がある。
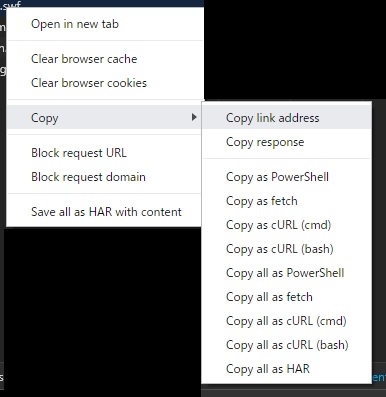
試しにフラッシュをDLしたい場合




のようにすればDLできる。
背景画像を抜きたいときは Sourcesから抜くか、
②で背景部分を選択してbackground-image もしくは background の記述を見つけ、そこに記述されているURLを表示すればDLできるでしょうね。
詳細は書かないほうが良い気がするので書きません。
4.終わりに
webサイトをこれから作ろうという人は
検証ツールをガンガン使ってみてくださいね。
データを抜くヤカラは書くことは書いたので
いろいろ触ればわかると思います。
もちろん対策してるサイトもあります。
そういうのは自分で勉強しよう







ディスカッション
コメント一覧
まだ、コメントがありません