【Web】コンテンツの横幅がviewportを超え、コンテンツの高さが短いとバグる【iOS】
アザラシです。
仕事でwebを触る事がありますが、タイトル通りの事があってバグりました。
なかなかそのような症例を書いているサイトがなかったので、備忘録がてらまとめておきます。
一応前置きをしておきますと、タイトルにある内容は"バグ“というよりは"仕様“です。
このような現象で困っている場合は、作りを一度疑った方がいい。
記事ではまあ頭に残りやすい、言いやすいということもあって
バグという言い方にしています。ご了承ください。
0.で、どんな感じでバグるの?
viewportの指定は、device-width で指定している時に、デバイスの横幅が 375px で
高さは 667px の物があるとします。(まあiPhoneSEだけど)
このデバイスで、横幅が固定値で 700px とかになっているサイトを表示しようとします。
高さは一旦は 2000px ある物としましょうか。
じゃあこれをブラウザで表示して見ましょう。

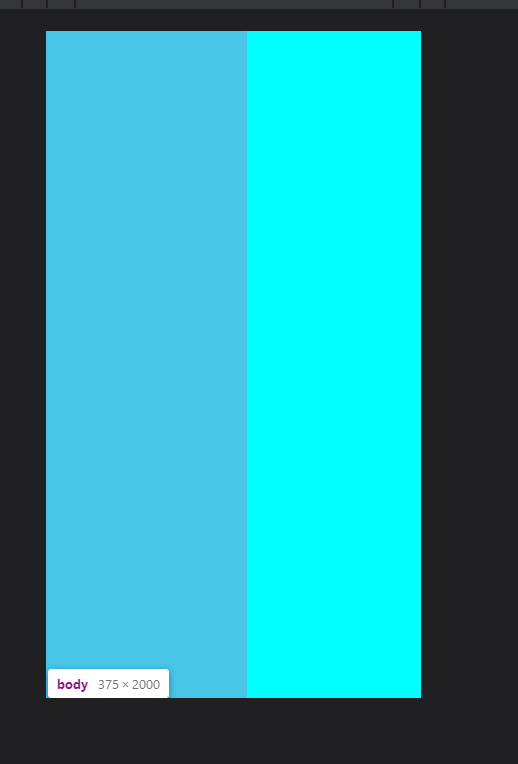
Chromeの検証ツールでサイズを iPhoneSE にして見た物です。
濃い青色部分がbody で 375px ですね。これは device-width が効いているので、bodyは375pxになります。
しかし、そのサイズを超えた部分。水色の部分もキッチリ表示されていますね?
そう。ブラウザは賢いので、viewport の幅を超えるサイズを指定しても良い感じに実際に表示している
画面幅に合わせてくれています。ちなみにviewportは仮想の画面幅です。
じゃあこれを試しに高さを減らしてSafariで表示して見ましょう。
と思ったのですが、水色だとわかりづらいのでわかりやすい画面をご用意しました。

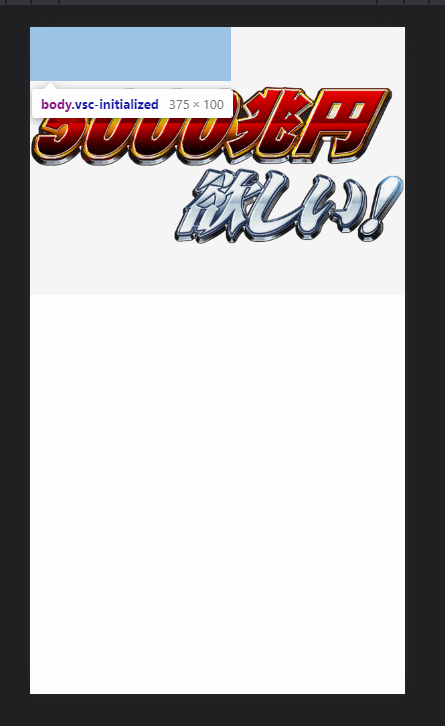
これがクロームの検証ツールでスマホ表示したとき。全体が見えますね。
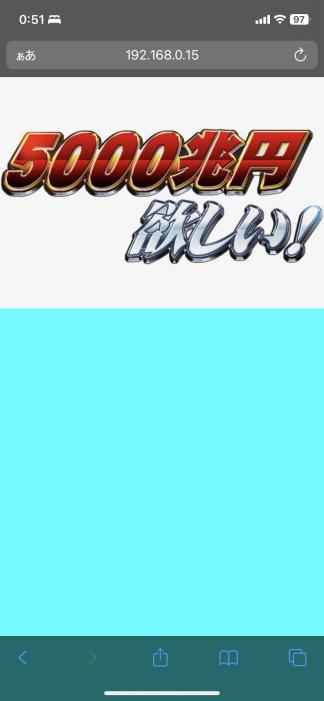
こちらは safari (iPhoneXR実機)です。半分しか表示されていません。(スクロールすれば見える)
このような"バグ“が起きます。
1.原因は?
Safariの時はちゃんとキッチリ device-width に従って表示してくれているに過ぎないのです。
ただこれがややこしいことに、高さがデバイスの高さよりもあるときは正しく表示されているように
見えてしまうのです。試しに先ほどのものに、高さ2000px を与えてみましょう。

ね?こんな感じでちゃんと表示されているように見えちゃう。
実際は検証ツールで見たように、device-widthが375pxだったらbodyが375pxになるので
本来であればその範疇で実装をすべき。
2.解決策
スマホの時はcssでscreenサイズを元にブレークポイント切って、
固定値でwidth700pxとかやらずに、横一杯にしたいなら100%にするとか、スクロールさせたいなら
over-flow : scroll するべきだし、何よりもレスポンシブな作りにするべき。
自分もこのような現象は初めて見たので、原因に気づいたときは余りにビックリしたのですが
基本はこのような事をやることは無いはずですが、業務によっては
そのような作りになってしまっている場合があります。これは仕方ない。
なのでその場合は、ちゃんとレスポンシブな作りで作りましょうよ。と提案するか
無理なら、どうにか高さを確保してください。(非推奨。一時的に行って、今後レスポンシブにしよう)
3.そもそもなんでこんなこと起きるんだろうね?
Chromeでは大丈夫なんだからSafariが悪い!と言いたいと思う人もいますが、
そのような人は一度頭を冷やそう!
Chromeはdevice-width を指定しているにもかかわらず、そのサイズを超える物を
表示している画面を優先して表示しているに過ぎない為です。
むしろこれに関して言えば自分はChromeの方が悪いと思う。
Safariはしっかりdevice-widthに従って、表示してくれてはいるのですが
高さを確保した分だけ横も比例して増えてる(実際の画面幅まで)だけな気がします。なので
”ちゃんと”表示されているように見えているだけですね。
結論 : 良く無い作りでどうにか見えてしまうどっちも悪い
関連記事

【web】Lit 使ってみようよ【webComponents】
アザラシです。最近webフレームワークを少し調べる機会があったので、色々漁ってい ...

【STUDIO】直感的にWebサイトが作れるSTUDIOを使ってみました【レビュー】
フロントエンドの仕事はいつか無くなるんだろうなと常に感じてるアザラシです。今回は ...

【https化】Let’sEncryptでwebサイトをhttps化
久しぶりです、アザラシです。昨今https化にしよう!という流れがあるので早速W ...

【CSS,JS】iPhoneサファリの時、下部バーのせいで見切れる
全画面表示のモーダル等の際、下部に設置している要素がかぶってしまったりすることが ...

【BF2042】easyanticheat の認証に失敗 と出てゲーム始まんない問題【不具合】
アザラシです。懲りずにBF2042を友人達とやっているのですが、Season2が ...


ディスカッション
コメント一覧
まだ、コメントがありません