【web】Lit 使ってみようよ【webComponents】
アザラシです。
最近webフレームワークを少し調べる機会があったので、色々漁っていた所
Lit というちょっと面白そうなフレームワークに出会いました。
成り立ちや機能などは他のサイトなどで書いてくれている事が多いので
実際に使ってみたり、こういう場面ではかなり良いかもということを
記事になります。ちなみにそんなにSPAとかも詳しく無いので、初心者目線での記事になります。
0.Litってなによ
公式サイト : https://lit.dev/
わかりやすくまとめてくれてる所 : https://blog1.mammb.com/entry/2022/09/13/220500
WebComponentsを利用する為のフレームワークで、他のフレームワークよりも軽量である事や
コンポーネントを利用する際は独自のタグを利用することが出来たり、
機能が独立しているので他のフレームワークと組み合わせる事が可能です。
1.まずは使ってみようよ
なにはともあれ使ってみるのが一番手っ取り早いので、
使ってみる事にします。ちなみに自身の node の環境は v16.18.0 です。
1.1 プロジェクトの作成
今回テンプレートを引っ張るにあたって、viteを利用しています。
viteってなに?という人もいると思うのでリンクを張っておきます。
vite : https://ja.vitejs.dev/

viteを使ってlitのプロジェクトを作成するには
npm create vite@latestをターミナルに打ちます。

問題無く動けば、 Project name はなに?と聞かれるので、
今回作るプロジェクトの名前を入れます。とりあえず litTest と入れました。

Package name を聞かれます。特に問題無ければ同じで良いかなと思います。

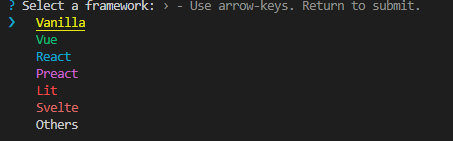
利用するフレームワークを聞かれます。今回利用するのは Lit なので
Lit を選択します。

スクリプトを何で書くかを聞かれます。TypeScriptを利用するのでそちらを選択しました。

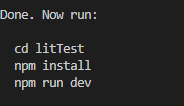
作成が完了すると、作成したプロジェクトディレクトリに移動して、
npm install して npm run dev してね。と書かれていますので、その通りにします。
自分はVSCodeで作成したプロジェクトディレクトリを開いて、ターミナルでnpm install 以下を実行します。

プロジェクトディレクトリに移動したら、npm install を実行。

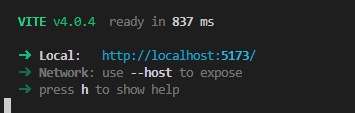
次に、npm run dev を実行。実行すると、ローカル上にサーバーを立ち上げてくれるので
URLをブラウザに入力するなり、クリックして開きます。

無事に動くとサンプルサイトが開きます。やったね!
次はこれがどうやって動いているのか見ていきます。
1.2 どうやって動いてんのよ

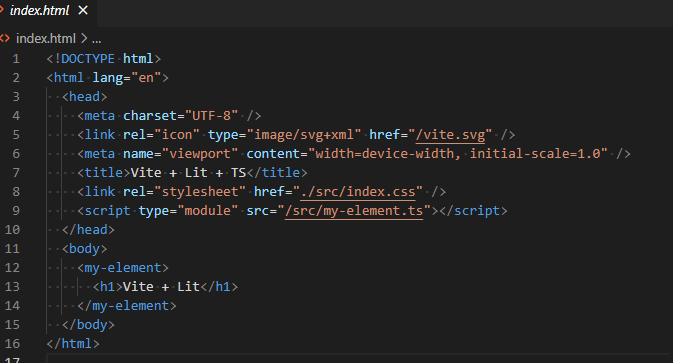
index.html の中身を見てみるとこんな感じ。基本的には生のhtmlですが、
body の中に my-element という見慣れないタグが存在します。これがLitで利用できるカスタムタグです。

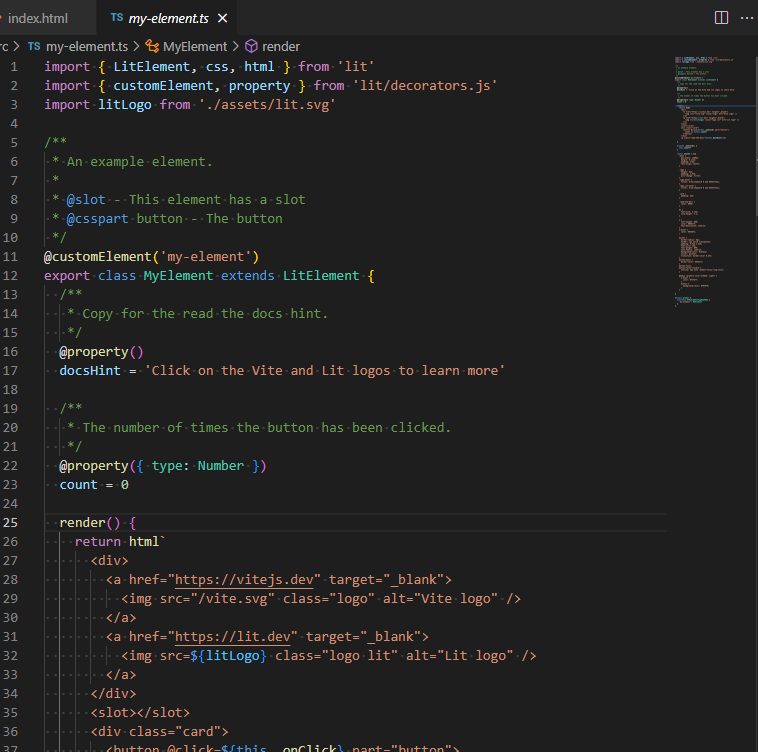
先ほどのカスタムタグは、/src/my-element.ts というファイルの中身で定義されていました。
この中の25行目にrender という関数がありますが、この中にコンポーネント化したい
htmlを記入しているようです。書き方的にはreactに近い?

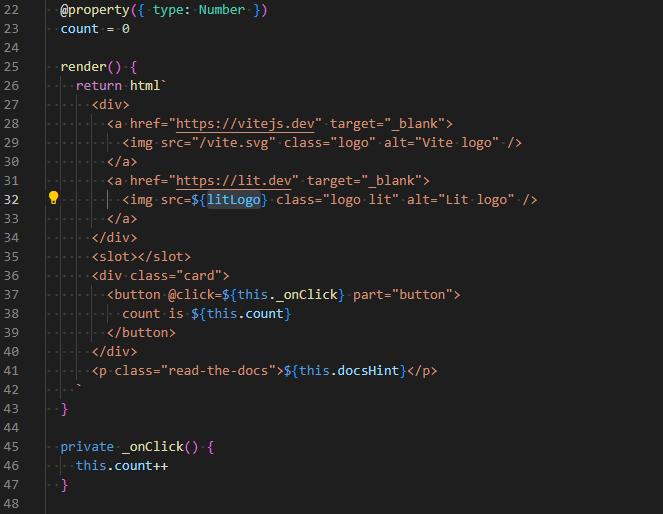
render の部分だけ着目。変数などを利用する際は ${} で囲む事で利用出来る様ですね。
32行目 litLogo は3行目でimportしたsvgを入れ込んでいます。
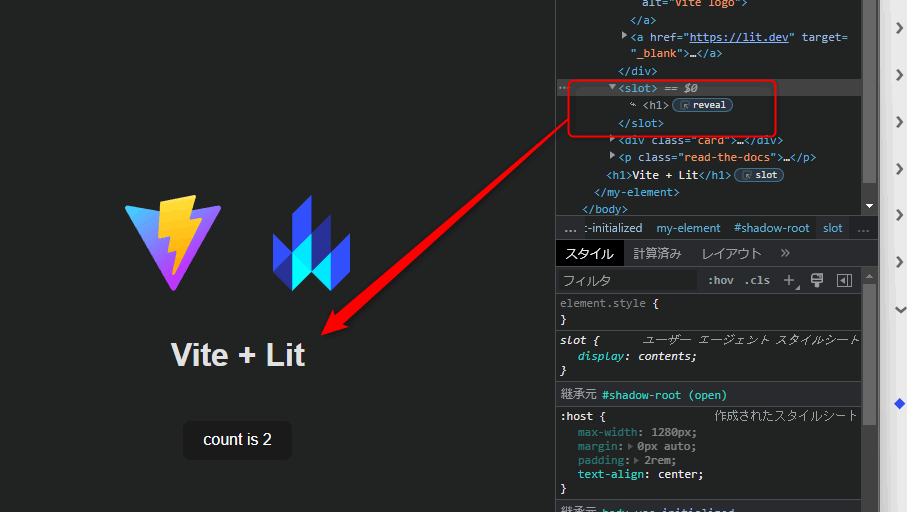
35行目のslot タグは、html側で記載記入した物がここに入れ込まれます。


こんな感じで入ります。
37行目 @click はvue等のSPAでよく見られる書き方で、clickしたときの挙動などを中に書きます。
今回はクリックしたときの挙動として、45行目の _onClickを実行しています。
38行目では 37行目のボタンがクリックされた時に増える this.count を入れています。
SPAとかでよくあるリアクティブに動作する物だと思います。(リアクティブ : 変数ぶち込んで中身が変動したら
勝手に見た目に反映してくれる奴)

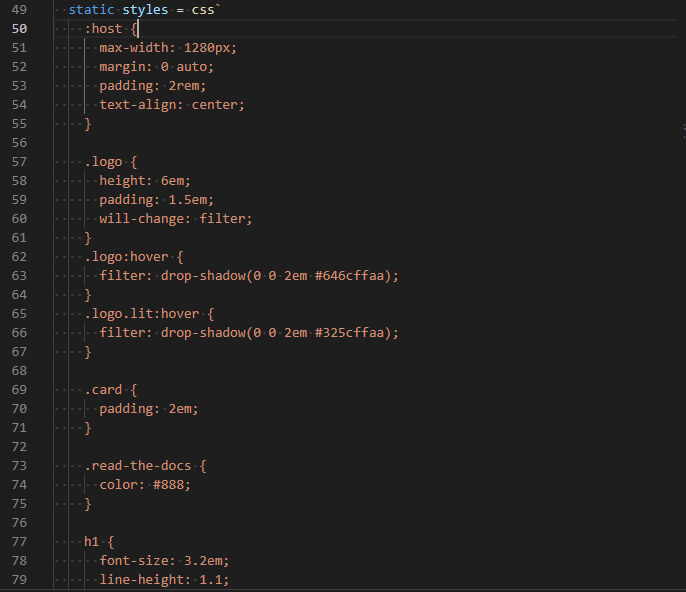
次はCSSです。static style = css`...`; と記述している部分がcssです。
lit からimportしたcssを利用することで適用しているようです。
SPAの苦手な所はつながりが希薄に見える部分がたまにあってちょっと納得出来ない事が多い。

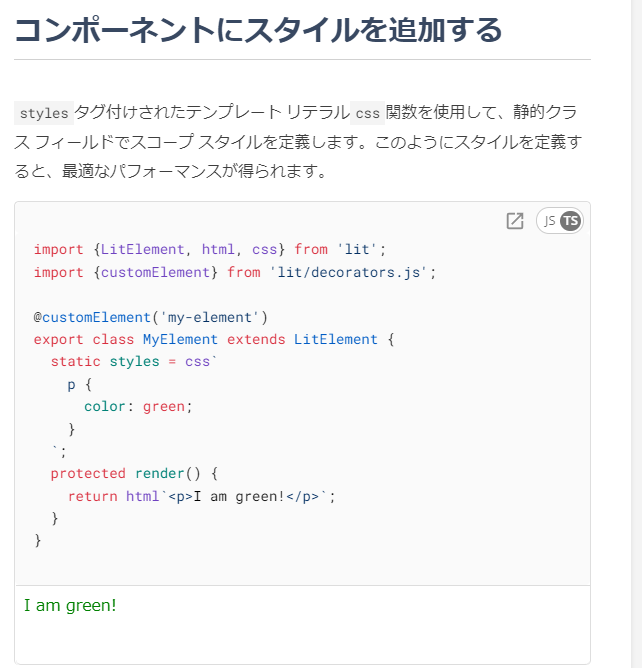
一応公式のドキュメントも貼っておきますね。
https://lit.dev/docs/components/styles/#add-styles

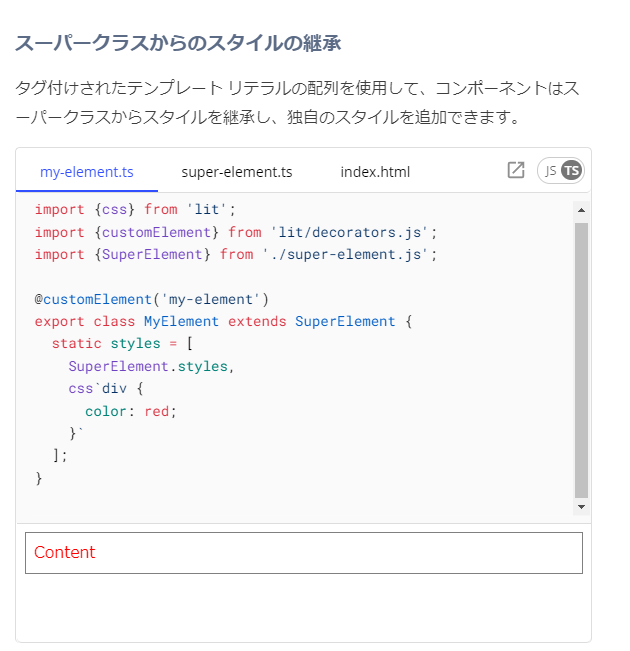
他にも、継承元のスタイルを利用することが出来る様で、ここら辺は割と使う事もあるんじゃ無いんでしょうか。
1.3とりあえずカスタムタグを作って見る
先ほどのサンプルを元にカスタムタグを作成してみます。


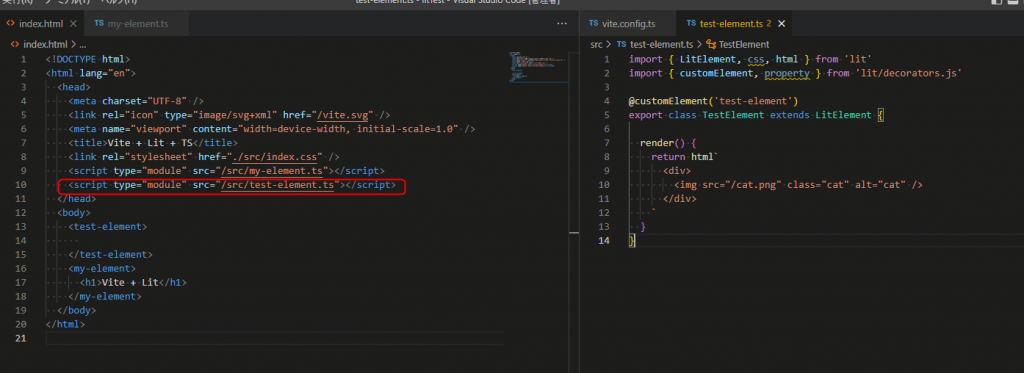
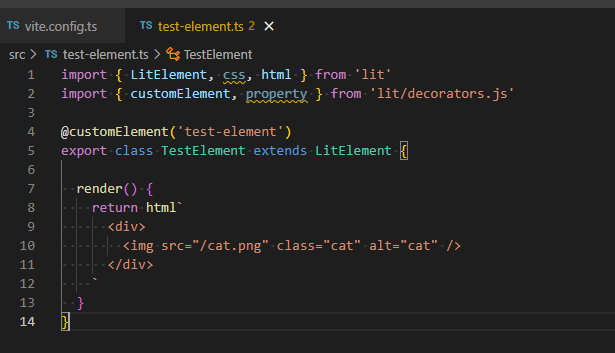
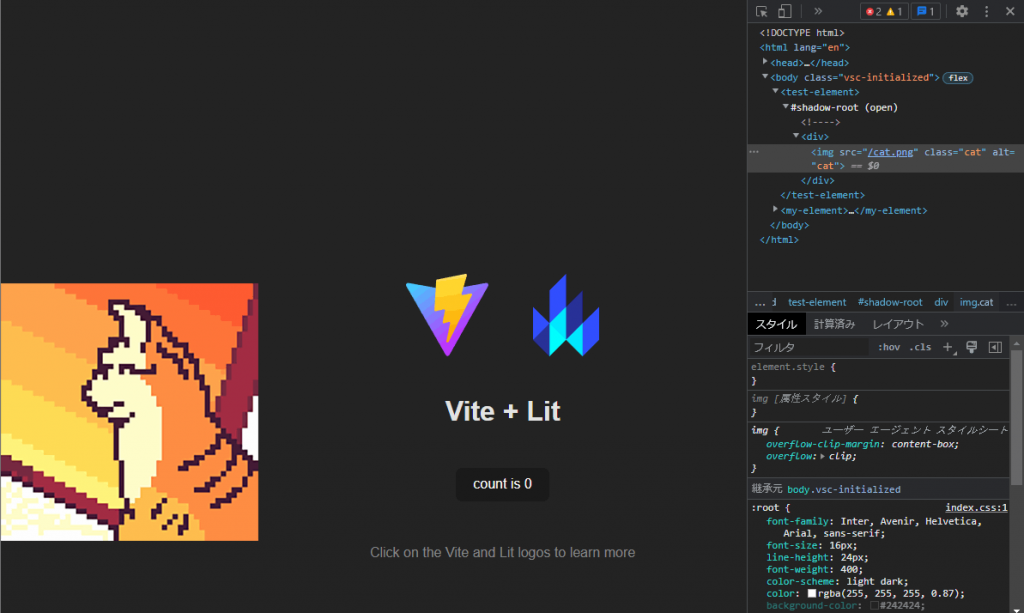
簡単に作って見た物がこちら。test-elementという内容で、renderの中にhtmlの要素を入れただけの物です。

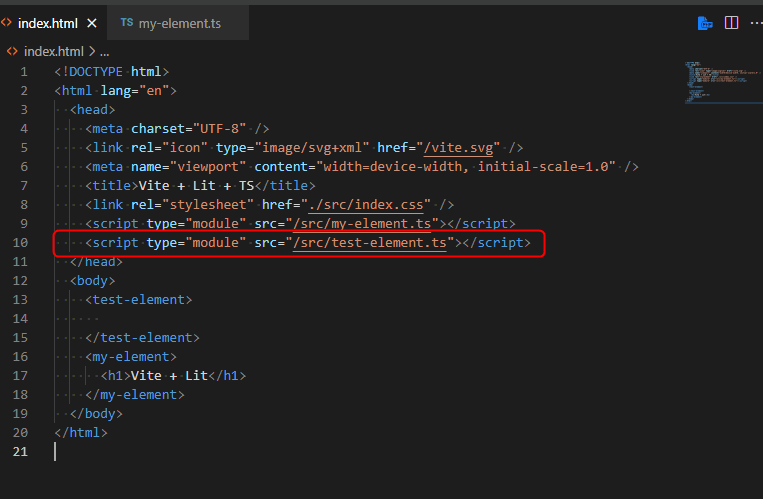
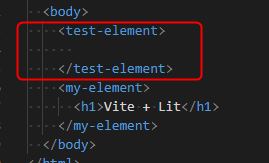
先ほど作成したtest-element.tsをhtml側で読み込みます。

body直下に test-element というタグを入れてみました。

無事に動いていますね!理解出来れば割と色々いじっていくことが出来そうな気がしてきます。
2.感じたメリットデメリット
簡単ではありますが、軽く触って見た段階としての感想を書いていきたいと思います。
・レガシーなサイト等を移行するのには良い?
生のhtmlでガリガリ書いていたサイトを移行するには、結構良いんじゃ無いかなと思います。
他のフレームワーク(VueやReactなど)に比べて、導入コストは軽いかな?という感じですね。
サイトをそろそろ新しくしたいな・・・と考えているけど、SPAとか入れる程じゃ無いんだよな・・・
というのには向いていると思います。
・学習コストは多分軽い
SPAを少しでもさわった事がある人であれば、そこまでとっつきづらいものでは無いかなと思います。
ただ、SPAさわった事無くてLitから始めるよ!という人はSPAのお作法に多少難航する可能性もありますが
VueやReactを触るよりかはシンプルでわかりやすいかなと思います。
・頼りは公式ドキュメント
Qiitaだと10個ぐらい?は記事はあるようですが、基本的には公式のドキュメントを頼りに
色々進めて行く感じになると思います。普段から公式ドキュメントちゃんとみてるよ!
という人なら良いかと思いますが、そうじゃない人は厳しいのかな~とは思います。
これを機会に公式ドキュメントをみてみよう!
・あんま流行ってない
記事が少ないということはそもそも触っている人も少ないということです。
仕方ないね・・・。ただ流行ってないから触らないのでは無く、
Lit自体にはちゃんとメリットもあるので、実務で取り入れられそうだったら使ってみるのも良いのかなと思います。
3.終わりに
SPAでサイトを作る必要が無いときもあると思いますが、WebComponentは利用したいんだよね
という場合には使ってみたい技術だと思います。
自分が以前に作っていたサイトはレガシーな物で作っているので、
これを機会に一度Litを利用して作り直してみるのも良いのかなと感じています。





ディスカッション
コメント一覧
まだ、コメントがありません